CSS Combining CSS Selectors¶
This lab covers combining CSS selectors.
Beyond selecting all elements of the same HTML element type or all items with a certain class, you can combine CSS selectors to be more specific in what elements you select. For example, you can select elements that have both of two specified classes by .class1_name.class2_name. Be careful about using periods & no spacing. .class1_name .class2_name with a space in between the two .class_names selects any element with class2 that is also a descendant of an element with class1.
CSS:
1 2 3 4 | |
Note: < is a reserved character in HTML, and the browser may get confused if you use it as the less than character in text. Therefore, use &entity_name; or &#entity_number;. Entity numbers have wider support. Also, listing multiple words with the quotes after class= means that element has several classes.
Note on the content: the first class for each list element below is the mountain range and the following classes are the country/countries that mountain is in according to the source I found.
HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | |
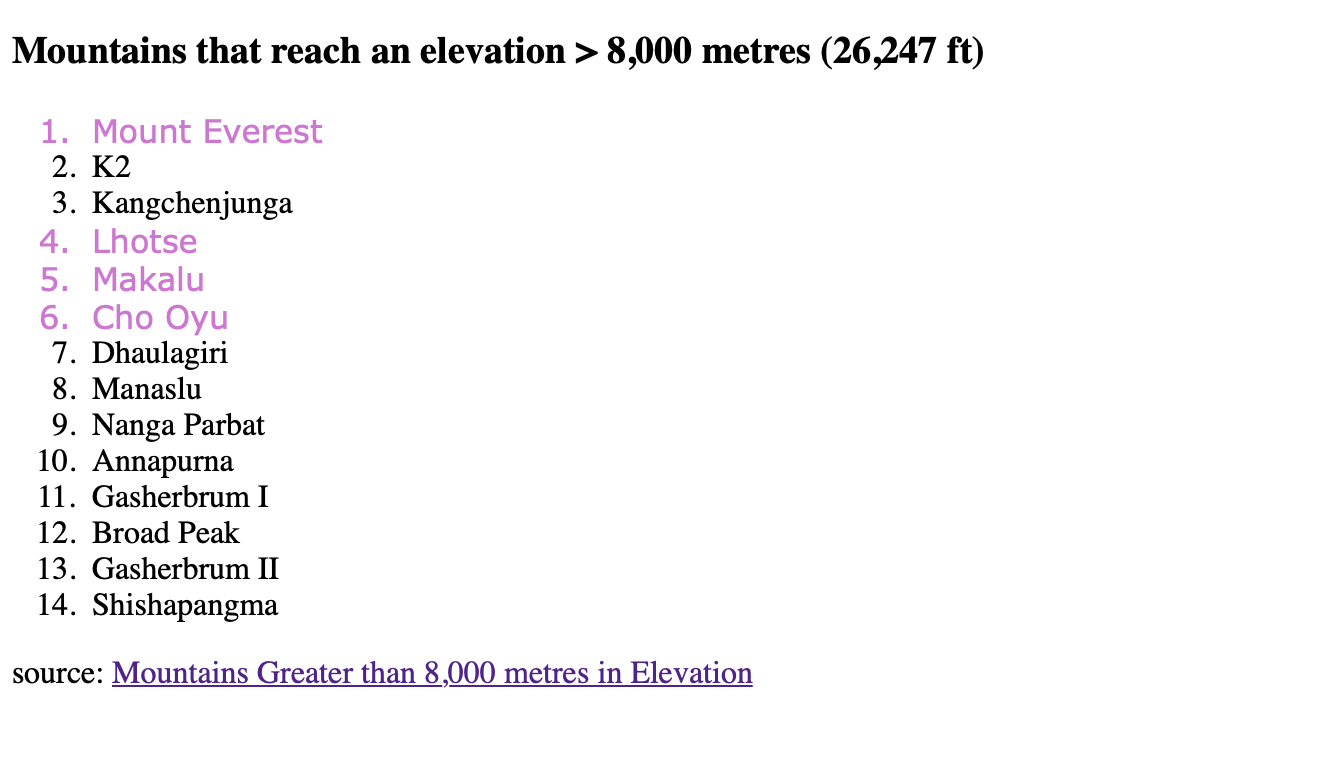
A website would combine the above CSS and HTML to show:

Link to Example¶
Note: if you click on a link in JSFiddle instead of right clicking and opening in a new tab, you can always hit run again in the JSFiddle window.
Experiment Ideas¶
- Change which two classes you're selecting.
- Use this list of css selectors to test other ways to select HTML elements
- To talk more about HTML entities, click here